Difference between revisions of "Webbased dashboard"
| Line 3: | Line 3: | ||
Uit de uitleg blijkt dat we 3 onderdelen nodig hebben; een Publishing client (Het Operame sensorboard dus), een broker en een Subscibing client (het dashboard dus). We werken ze in volgorde af. |
Uit de uitleg blijkt dat we 3 onderdelen nodig hebben; een Publishing client (Het Operame sensorboard dus), een broker en een Subscibing client (het dashboard dus). We werken ze in volgorde af. |
||
| + | |||
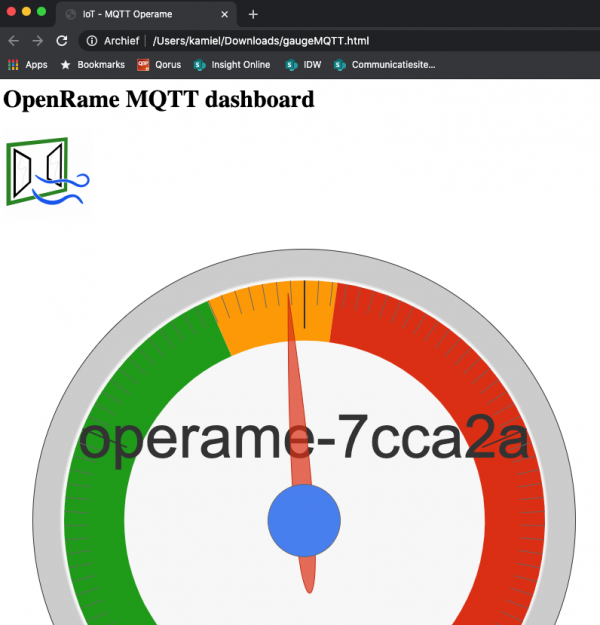
| − | [[File:Operame-web.png]] |
||
| + | [[File:Operame-web.png|center|600px|Het eindresultaat]] |
||
| + | |||
=== De publishing client (oftewel de Sensor zelf). === |
=== De publishing client (oftewel de Sensor zelf). === |
||
Revision as of 13:35, 15 January 2021
Een eenvoudig Operame MQTT web-dashboard maken
Uit de uitleg blijkt dat we 3 onderdelen nodig hebben; een Publishing client (Het Operame sensorboard dus), een broker en een Subscibing client (het dashboard dus). We werken ze in volgorde af.
De publishing client (oftewel de Sensor zelf).
Operame heeft WiFi (al staat deze standaard uit) en ondersteuning voor MQTT (staat ook standaard uit). De configuratie van beide gaat via een tijdelijke WiFi connectie. Om deze te activeren druk je op het knopje boven de USB plus van het board en Operame maakt een nieuw wifi-netwerk. De naam (SSID) hiervan is Operame-xxxx waarbij xxxx een uniek nummer is.
Op dit netwerk kun je (bijv. met een smartphone) verbinden om vervolgens via de "login"-pagina zowel de wifi-connectie met je WLAN alsook de MQTT-instellingen configureren. Zet met de vinkjes zowel Wifi als MQTT ‘aan’. Vul vervolgens hier, naast je Wifi gegevens (SSID, password) als broker ‘test.mosquitto.org’ in en laat vooralsnog de rest op default staan. Noteer de topic naam (die moet later in de subscriper code)!
De broker
Het is goed mogelijk je eigen broker op te zetten bijvoorbeeld met een Raspberry, docker etc in combinatie met de open software van https://mosquitto.org. Dit vereist wel enige tijd en technische kennis. Een snellere en simpeler methode is gebruik te maken van een openbare MQTT broker op het Internet. Hiermee publiceer je wel je data openbaar maar voor niet kritische gegevens en in ‘uitprobeer’ situaties is dis een snelle en eenvoudige oplossing. We zeten in deze handleiding deze dus in.
Stap 1 is hier al in gemaakt door op de Operame aan te geven dat we als broker ‘test.mosquitto.org’ gaan inzetten. Verder hebben we de boel default laten staan en dan zal de het board de data onder de ‘Topic’-naam ‘ operame-xxxxx’ publiceren. Hoewel aan MQTT een heleboel te configureren valt is bovenstaande initieel voldoende.
De Subscribe-ing client
Dit is het onderdeel dat bij de broker een abonnement neemt op een bepaald topic en daarmee vanaf dan alle data van dat topic gaat ontvangen. In dit geval is de cliënt niet meer dan een HTML file die het abonnement op een specifiek topic ‘neemt’, de data van dat topic ontvangt en deze op een ‘analoge meter’ in een browser laat zien. Bij deze de html/javascipt file welke eenvoudig als ‘open bestand in een browser kan worden geopend.
De code maakt voor de MQTT verbinding gebuikt van de Eclipse Paho JavaScript Client en de Google Charts library.
<script src="https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.0.1/mqttws31.js" type="text/javascript"></script>
<script src="https://www.gstatic.com/charts/loader.js" type="text/javascript"></script>
Verdere uitleg bij de code
Topics
In deze lijst worden de te volgen topic namen opgegeven.
<script>
// MQTT variables
var MQTTnames = ["operame-7cca2a"]; // Expand with more (max 3) subscriptions if needed
Pas deze waarde aan zodat deze gelijk is aan de topic naam zoals je die op de Operame hebt ingesteld
Het script ‘abonneert’ zich standaard op 1 topic maar kan in deze vorm tot 3 topics worden uitgebreid.
<script>
// MQTT variables
var MQTTnames = ["operame-7cca2a",["operame-8ef212", ["operame-6bbde2a" ]; // Expand with more (max 3) subscriptions if needed
Broker
In de volgende regel wordt de broker opgegeven (en behoeft geen aanpassing):
// Create a client instance
client = new Paho.MQTT.Client("test.mosquitto.org", 8080,"");
De gebuikte library gebruikt websockets (IP over HTTP) als mechanisme dus de poort moet i.p.v. de gebruikelijke MQTT poort 1883 nu de websockets poort 8080 zijn.
Output parsing
De output van de Operame bestaat uit een string die de CO2 waarde laat volgen door de tekst ‘PPM’. De volgende regel stript de letters uit de tekst en zet deze om naar een echt getal. (geen aanpassing nodig)
var num = message.payloadString.replace(/[^0-9]/g,);
MQTTvalues[i] = Number(num);
Gebruik van de voorbeeldcode
Zoals gezegd is, naast het aanpassen van de topic namen, het openen van de HTML file middels Open/Bestand genoeg. Wel is i.v.m. connectie naar de Internet Broker en het sideloaden van de libraries een Internetverbinding vereist.
Laat het gebruikte Javascript je niet intimideren! Happy hacking!